Prepare Your Book for Publication and Distribution
Ensure Your Book’s Accessibility
Accessibility ensures that all users, including those with disabilities, can access and interact with your content. It supports compliance with legal requirements and improves the reading experience for everyone. Accessible design helps reach a wider audience by removing barriers that might otherwise prevent people from engaging with your content.
Making Pressbooks accessible is a shared responsibility between us, the software provider, and you, the author.
You can learn more about Pressbooks’ accessibility policy and commitments on our website.
Make Your Content Accessible
As an author, you can take a number of steps to make your content more accessible and inclusive. We outline some of them below or point to relevant chapters in the User Guide, and we share some useful resources and tools to help you with your book’s accessibility.
Recommended Resources
Accessibility Toolkit: This resource was developed for textbook creators by BCcampus and CAPER-BC (Centre for Accessible Post-secondary Education Resources). It covers key concepts like “Universal Design” and “Personas” as well as best practices with step-by-step instructions for authors. The toolkit also includes a simple accessibility checklist we highly recommend for all authors to go through.
Digital Accessibility Teaching and Learning Resources: Users interested in learning more about web accessibility more broadly may want to consult this website published by the Chang School of Continuing Education at Toronto Metropolitan University using Pressbooks, and their Introduction to Web Accessibility resource in particular.
7 Ways to Improve Your Book’s Accessibility
Headings
Use chapters, headings, and subheadings to organize your content. In Pressbooks, chapter titles are H1 headings. Use headings in order—H2 for new sections, H3 for subsections, and so on. Try not to skip levels (for example, don’t go from H2 to H4). Learn more about organizing content.
Images
Determine for each image you include whether it has a functional or purely decorative role. Add alternative text to functional images that clearly describe the content. You can use this decision tree to determine whether or not you should add alternative text to your image. Learn more about making images accessible.
Captions and Transcripts
Include captions and/or transcripts for any multimedia you include with your text. Learn more about making multimedia accessible.
Color contrast
Check the colour contrast for any images/figures included with your text and whenever using a shaded or colored background with text. In some cases, the Pressbooks interface will alert you to instances of low contrast (i.e. Textboxes). In other cases, you can use an online tool like the WebAIM Contrast Checker to determine whether your contrast is sufficient. Learn more about color contrast.
Link text
When using links to other web content, include descriptive link text for the link. The link text should describe the content of the link; “our guide chapter on Navigation” is better than “click here” or “read more” as link text. If you are linking to non-web content (file downloads, for example) or causing a link to open in a new tab or window, consider telling the user this in the link description. Learn more about descriptive link text.
Tables
Add row and column headers to give tables a properly defined structure. Screen readers read tables horizontally—cell by cell, row by row—and row and column headers help give context to the data in each cell. Learn how to add column and row headers.
H5P activities
Make sure to use only H5P activity types that are accessible.
Accessibility of Web, PDF and EPUB Versions
Pressbooks webbooks are designed to be accessible for users of all abilities and compatible with screen readers and other assistive technologies. We encourage creators to focus on producing clean mark-up.
Pressbooks allows users to produce two different types of PDF export files. “PDF (for digital distribution)” exports use the PDF/UA-1 profile, which means that these digital PDFs will be tagged for accessibility and are designed to be read on a screen with maximal accessibility. “PDF (for print)” exports use the PDF/X-4 profile and are primarily designed to be used with print on demand services and do not include all of the additional accessibility enhancements present with “PDF (for digital distribution)” exports.
The accessibility of EPUB files is largely driven by the underlying HTML structure of the document, and can also be influenced by the capabilities of the software selected by the reader. The most important things you can do to improve the accessibility of your EPUB exports is to ensure that you’ve followed the practices outlined in general above. For authors interested in diving deeper into Ebook accessibility, the Daisy Consortium maintains a knowledge base which includes several helpful practices for creating accessible digital publications.
Accessibility Checkers
Accessibility checkers are automated tools that scan your web pages for potential accessibility issues.
They may help you identify or point you towards accessibility issues, but they also may create some false-positives. While they can’t replace human accessibility testing, accessibility checkers can be a good starting point to make sure your book follows accessibility standards.
On Enterprise networks, the Pressbooks Accessibility Authoring Tool, powered by Editoria11y, is available as a free trial until November 5, 2025. This tool helps you spot and resolve accessibility issues while you create or edit content in Pressbooks. You can view flagged issues directly in the editor, make changes, and track improvements over time. Learn more about the Accessibility Authoring Tool.
WAVE Web Accessibility Evaluation Tools
The WAVE tool is available as an online tool where you submit a URL for accessibility evaluation and as a browser extension that allows you to analyze any webpage’s content. It will highlight potential accessibility issues like skipped headings or missing alternative text and offer background information on why fixing the issue is important. The WAVE tool checks for many compliance issues found in Section 508 and WCAG 2.2 guidelines.
axe DevTools
The axe DevTools browser extension for Firefox, Edge, and Chrome, allows you to scan any webpage for accessibility issues from your browser’s inspect panel. It tests against WCAG 2.1 AA standards and you can choose whether to test for errors only or also to follow best practices.
Accessibility Features for Authors
Pressbooks’ administrative interface includes some accessibility features that may help you use Pressbooks more effectively.
Site Map
Pressbooks includes an alternative site map, which is linked to from the footer visible in the user dashboard to all logged in users. The site map offers users an alternative means of navigating the back end of Pressbooks, and will include links to all the pages that you can access from the sidebar menu and top menu.

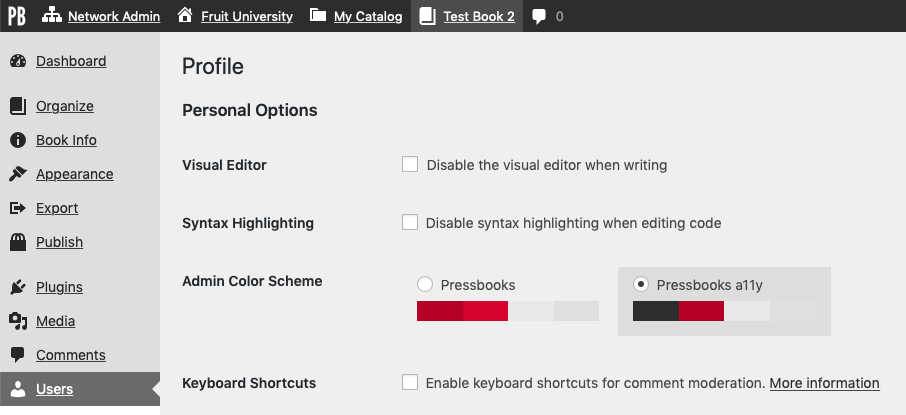
Pressbooks a11y Color Scheme
If you would prefer an administrative interface with higher color contrast and underlined links, you can enable the Pressbooks a11y color scheme for your account:
- On any backend page, hover over your profile picture in the top right corner.
- Click Edit Profile.
- In the Admin Color Scheme section, select Pressbooks a11y.
- Scroll to the bottom and click Update Profile.
This setting only affects the user interface for you. Other authors in your book will still be able to select their own preferred color scheme.